安卓Android实现原生侧滑菜单简单实例代码,网上有关Android实现侧滑菜单的文章有不少,不过今天要介绍的这一篇文章给大家分享的是一种超简单的方式,对大家开发Android相信会有一定的参考价值的,有兴趣的爱好者来看看吧。
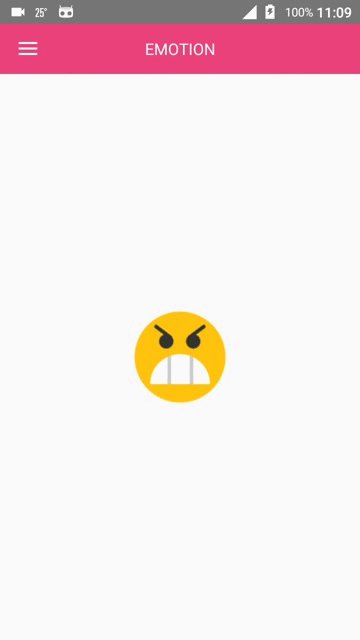
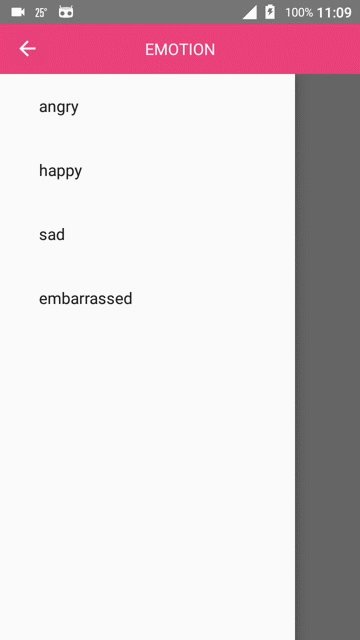
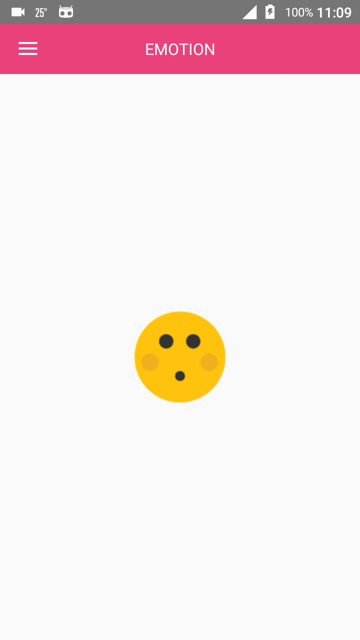
咱们先看看效果图:

当你点击菜单能够更改图标,比如点击happy,首页就会变一个笑脸,这个实现的过程超级简单。
你需要使用ToolBar与DrawableLayout两个比较新的控件。
首先需要写三个xml布局文件,在这里的布局文件是使用了include标签嵌入的,代码如下:
headbar_toolbar.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tbHeadBar"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@color/red">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="@string/emotion"
android:textColor="@color/white"
android:textSize="16sp" />
</android.support.v7.widget.Toolbar>
my_drawablelayout.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/dlMenu"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/llContent"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/ivContent"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/angry" />
</LinearLayout>
<!--android:layout_gravity="start"属性使这部分作为侧滑部分-->
<!--一定要放在下面!!!关于控件的层次性如果不知道的同学去百度!哦不去谷歌-->
<LinearLayout
android:id="@+id/llMenu"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="@color/white"
android:orientation="vertical">
<!--用于设置菜单项-->
<ListView
android:id="@+id/lvMenu"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="@null" />
</LinearLayout>
</android.support.v4.widget.DrawerLayout>
main_activity.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.demo.usher.demo_slidingmenu.MainActivity">
<!--头部-->
<include layout="@layout/headbar_toolbar" />
<!--主布局-->
<include layout="@layout/my_drawablelayout" />
</LinearLayout>
如何应用在java文件中【一个文件搞定】
package com.demo.usher.demo_slidingmenu;
import android.os.Bundle;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBarDrawerToggle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.List;
import butterknife.BindView;
import butterknife.ButterKnife;
public class MainActivity extends AppCompatActivity {
@BindView(R.id.tbHeadBar)
Toolbar mTbHeadBar;
/*侧滑菜单布局*/
@BindView(R.id.llMenu)
LinearLayout mLlMenu;
/*侧滑菜单ListView放置菜单项*/
@BindView(R.id.lvMenu)
ListView mLvMenu;
@BindView(R.id.ivContent)
ImageView mIvContent;
@BindView(R.id.dlMenu)
DrawerLayout mMyDrawable;
ActionBarDrawerToggle mToggle;
private List<String> lvMenuList = new ArrayList<String>() {{
add("angry");
add("happy");
add("sad");
add("embarrassed");
}};
private List<Integer> imageList = new ArrayList<Integer>() {{
add(R.drawable.angry);
add(R.drawable.happy);
add(R.drawable.sad);
add(R.drawable.embarrassed);
}};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
/*初始化Toolbar与DrawableLayout*/
initToolBarAndDrawableLayout();
mLvMenu.setAdapter(new ArrayAdapter(this, android.R.layout.simple_expandable_list_item_1, lvMenuList));
mLvMenu.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
mIvContent.setImageResource(imageList.get(position));
mMyDrawable.closeDrawers();/*收起抽屉*/
}
});
}
private void initToolBarAndDrawableLayout() {
setSupportActionBar(mTbHeadBar);
/*以下俩方法设置返回键可用*/
getSupportActionBar().setHomeButtonEnabled(true);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
/*设置标题文字不可显示*/
getSupportActionBar().setDisplayShowTitleEnabled(false);
mToggle = new ActionBarDrawerToggle(this, mMyDrawable, mTbHeadBar, R.string.open, R.string.close) {
@Override
public void onDrawerOpened(View drawerView) {
super.onDrawerOpened(drawerView);
//Toast.makeText(MainActivity.this, R.string.open, Toast.LENGTH_SHORT).show();
}
@Override
public void onDrawerClosed(View drawerView) {
super.onDrawerClosed(drawerView);
//Toast.makeText(MainActivity.this, R.string.close, Toast.LENGTH_SHORT).show();
}
};
/*mMyDrawable.setDrawerListener(mToggle);不推荐*/
mMyDrawable.addDrawerListener(mToggle);
mToggle.syncState();/*同步状态*/
}
}
关于butterknife注解与样式
butterknife直接在gradle文件中配置好如下【缺什么就补什么】
apply plugin: 'com.android.application'
apply plugin: 'android-apt'
android {
compileSdkVersion 24
buildToolsVersion "24.0.2"
defaultConfig {
applicationId "com.demo.usher.demo_slidingmenu"
minSdkVersion 15
targetSdkVersion 24
versionCode 1
versionName "1.0"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
buildscript {
repositories {
mavenCentral()
}
dependencies {
classpath 'com.neenbedankt.gradle.plugins:android-apt:1.8'
}
}
dependencies {
compile fileTree(include: ['*.jar'], dir: 'libs')
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:24.2.0'
compile 'com.jakewharton:butterknife:8.4.0'
/*butterknife相关*/
apt 'com.jakewharton:butterknife-compiler:8.4.0'
compile 'com.android.support:support-v4:24.2.0'
}
style【关于返回键的颜色样式等在style文件中修改】
<resources>
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="drawerArrowStyle">@style/AppTheme.DrawerArrowToggle</item>
</style>
<style name="AppTheme.DrawerArrowToggle" parent="Base.Widget.AppCompat.DrawerArrowToggle">
<item name="color">@android:color/white</item>
</style>
</resources>
总结
其实大多情况下我们在使用第三方控件时往往不知道背后是如何实现的,使用原生控件能够让我们更好的理解一个交互或者说实现一个功能的原理,有利于做出性能和交互都十分优秀的APP,希望本文能够对大家的工作或学习带来帮助。
