今天上午,魅族FLYME体验设计团队在魅族官方论坛上发布了一个帖子,详细回顾了魅族手机设计历史,并阐述了魅族FLYME秉承的设计理念。(以下为文章正文)
(作者:Flyme设计团队)
简洁,一直是魅族崇尚的信条之一。从早期M8的惊艳亮相开始,魅族概括式的设计理念已经贯穿了整个机器内外。

而同期的主流智能手机长相是这样:

这些曾经红极一时的设备在当时算是潮物了,可今天看来,依然有上个时代浓浓的印记。回头看看M8,现在仍然是一款值得欣赏的机器。这是为什么?
至简,方不能被超越
M8的设计高度概括了手机的外形,除了手机本身的圆滑轮廓之外,没有额外多余的凹凹凸凸。任何的异形都会被赋予严重的时代印记,只有朝着至简的方向前行,才能获得恒久。
这也是我今天想说的,借助M8的ID设计开头,谈一谈Flyme系统的图标进化演变的历程。
先上一张预览图,这是从M8至MX3(Flyme 3.0)的部分图标进化过程。
(感谢魅族汇整理)

虽然M8搭载的是Windows CE时代的产物,M9及之后的MX系列都转变为Android系统,但M8的一些图标在今天仍然得到了很好的传承。
简洁是进化
在人类的进化历程中,随着人们对事物的认知提高,由具象到抽象的映射能力更加完善。我们生活中的产品也在慢慢的变的更为抽象。
例如,我们可以清晰地知道 这个按钮是播放,
这个按钮是播放, 而这个按钮是暂停。
而这个按钮是暂停。
它们与现实中我们所认识的样貌相去甚远,甚至在使用它的过程中我们从不会去考究它为什么是这个样子,只知道这是播放与暂停。实际上这都是一步步演化而来,在这过程中摒弃一些复杂的元素,归纳为简单明了的形状,让人们逐渐习惯、理解并适应了这样的认知过程。
再例如下载,这是一个现实中并不存在的行为,人们如何与其建立映射关系?
 初始,人们觉得一个箭头表示下载,一个硬盘代表本机,箭头指向自己的硬盘,表示“下载”。
初始,人们觉得一个箭头表示下载,一个硬盘代表本机,箭头指向自己的硬盘,表示“下载”。
 而如今,你可能只画成这样,人们便可以理解它是做什么用的。类似图标还有分享(Share)、刷新(Refresh)、更多(More)等。
而如今,你可能只画成这样,人们便可以理解它是做什么用的。类似图标还有分享(Share)、刷新(Refresh)、更多(More)等。
归根结底,这是具象到抽象的一个过程,在这当中,人们逐渐抛弃无用的过多元素,改用更简洁的线条(方式)去概括原本的形状。在传播过程中,简洁的内容可以更低成本但却更高效形成快速传播和记忆,无需人们去消化细节,直接触碰大脑最直接的记忆轮廓。所以,简洁,是人类社会的趋势。
好的历史需要传承

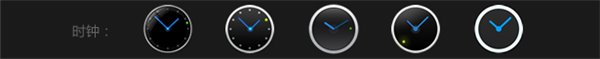
时钟:从M8到MX3的视觉变化在于:去除表盘外壳的高光,去除指针的外发光,简化表盘边缘的金属质感,去掉秒针和去除表盘的黑色渐变。最终你所看到的形状,仍然可以非常清晰地知道它就是个“时钟”,冗余的“效果”在演化过程被一一剔除,而配色仍得到很好的传承,设计方向也愈加明确。

设置:具象的齿轮本身属于拟物的设计方式,形状太过粗暴,是似而非。最终,提取其金属灰色,将整个齿轮变为一个按钮,上面的图形则简化为剪影,远比单色的齿轮剪影要更好。
创造新形状:


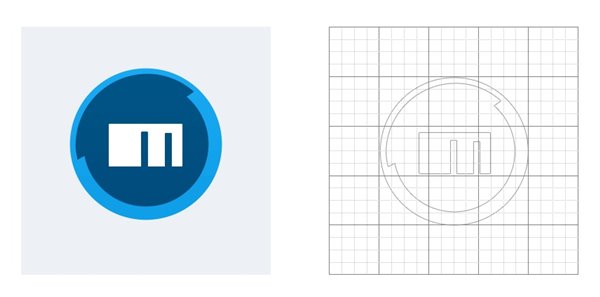
浏览器:M8时代的浏览器是一个具象的地球,与当时的PC浏览器外观一致,但恰恰由于细节复杂,难于记忆,并且没有打出魅族品牌与其它浏览器的差异化。然而,创造一个新形状的成本很高,人们对新事物的未知会造成对图标表意的理解缺失。新的浏览器图标外轮廓仍然保持了圆形(映射地球),中心的M意在强调魅族品牌,圆环则表示载入进度,我们通过这种方式来让用户在数年间成功建立了映射关系,并以此维护用户对“魅族浏览器”的认知。
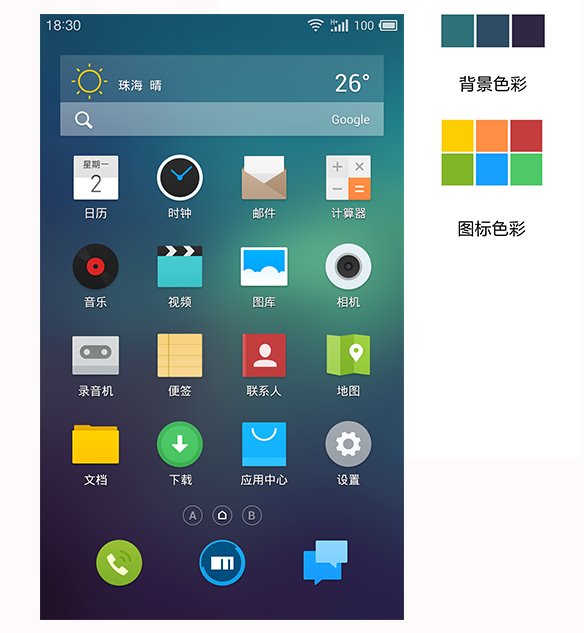
在系统主界面的背景设计上,我们同样尽可能为扁平化的图标提供视觉景深。

所以我们并没有试用传统的实景图片,实景图片会对扁平的图标造成视觉上的干扰,所以我们选择用色彩的跨度去区分桌面与图标之间的视觉景深,选用了更灰、更深的颜色,而图标则选用更明快的色彩。通过明度、饱和度的区分,在视觉上可以更直接快速的分层。

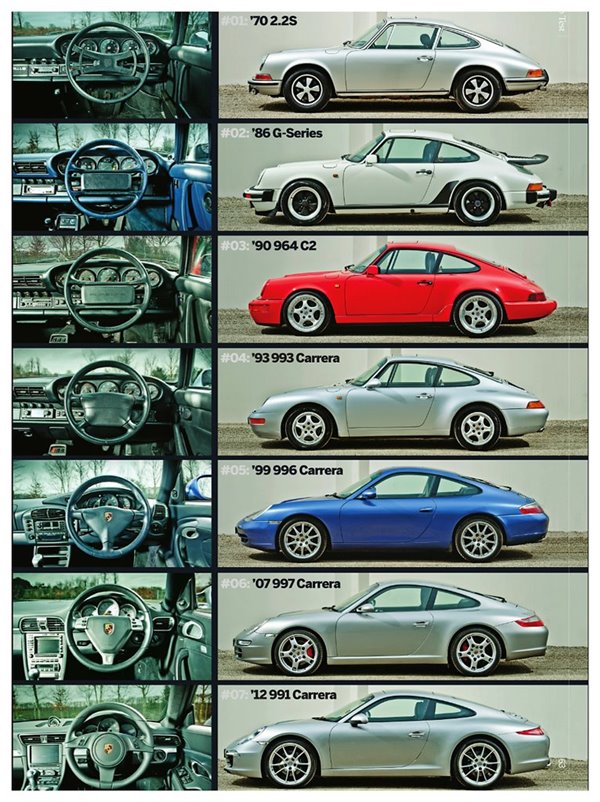
如同保时捷的汽车一样,在Flyme数年的进化中,我们保持了属于Flyme的DNA,好的设计一定有可以恒久传承下来的东西。
If you have something good,don’t change it,make it better.
